Czego się dowiesz z tego artykułu?
- Czym jest Google PageSpeed Insights?
- Co konkretnie sprawdza Google PageSpeed Insights?
- Jakie rodzaje danych możesz przeanalizować w PageSpeed Insights?
- Czym jest moduł PagedSpeed dla serwerów Nginx / Apache
- Jak PageSpeed Insights może Ci pomóc w SEO?

Czym jest Google PageSpeed Insights?
Google PageSpeed to darmowe narzędzie, które pozwoli Ci zoptymalizować swoją stronę pod kątem wymagań wydajności. PageSpeed przeanalizuje Twoją stronę na dwa sposoby (o tym trochę później), a następnie pokaże Ci błędy oraz sposoby eliminacji tych błędów.
Szybkość ładowania strony jest bardzo ważna z punktu widzenia pozyskiwania klientów z Google. To nawet nie chodzi o to, że im szybsza storna, tym wyższe pozycje. Jestem daleki od takich stwierdzań, ale co innego jest tutaj ważne.
Zakładam, że poświęcasz wiele czasu oraz zasobów finansowych, aby pojawiać się w Google. Jeśli Twoja strona ma dobry ruch dzięki pozycjonowaniu lub reklamie w Google Ads, ale jest przy tym wolna, to pieniądze idą dosłownie w błoto.
Każda dodatkowa sekunda w czasie ładowania, to znanie większy odsetek użytkowników, którzy nawet nie wejdą w interakcję z Twoją stroną. Dbanie o szybkość jest koniecznością, nie z punktu widzenia SEO, ale z punktu widzenia całego marketingu i pozyskiwania klientów.
To dlatego Google stworzyło PageSpeed Insights — wyszukiwarka chce pomóc nam w biznesie. Oczywiście jest drugie dno — lepiej działające strony internetowe, to mniejsze zasoby w procesie indeksowania i to najbardziej się dla nich liczy. Nie zmienia to faktu, że przy okazji pomagają też wszystkim biznesom.
Chcesz się nauczyć skutecznie pozyskiwać klientów z Google? Zobacz nasz kurs SEO, który jest instrukcją działania krok po kroku.
Co sprawdza Google PageSpeed Insights?
Google PageSpeed Insights sprawdza wiele elementów związanych działaniem strony i co bardzo ważne: robi to na dwa sposoby.
Po pierwsze, narzędzie to działa na zasadzie zbierania danych laboratoryjnych. Po wpisaniu adresu URL, PageSpeed Insights wchodzi na Twoją stronę i zaczyna test w warunkach symulowanych — takich samych dla każdej strony.
To dlatego mówimy tutaj o danych laboratoryjnych. Mogą się one zmieniać na żywo, na przykład, gdy na bieżąco będziesz poprawiać swoją stronę. Po poprawkach ocena może się zmienić na wyższą.
Drugi rodzaj danych to dane rzeczywiste, które bazują na realnych danych dostarczanych przez Twoich klientów za pośrednictwem przeglądarki Chrome. Osoby wchodzące na Twoją stronę dosłownie je testują w tle i przekazują dane do Google. Szerzej o tym rodzaju danych przeczytasz w dalszej części tego artykułu.
Przejdźmy teraz do analizy danych w Google PageSpeed Insights.
Dane laboratoryjne w Google PageSpeed Insights
Google PageSpeed Insights od początku swojego istnienia wyglądało tak, że test odbywał się w warunkach laboratoryjnych. Co mam tutaj na myśli?
Uproszczając, można powiedzieć, że Google ma na swoich serwerach zainstalowaną przeglądarką Chrome i w chwili gdy wpisujesz swoją stronę — uruchamia Twoją stronę na tym Chrome i wykonuje szereg testów. Na bazie tych testów oblicza wyniki, które są dość teoretycznie i obliczane na bazie wskaźników.
Ten sam test możesz uruchomić na swojej przeglądarce Google Chrome. Wystarczy na danej stronie przejść do narzędzi deweloperskich (F12), przejść do zakładki Lighthouse i kliknąć „Analyze page load”. Po kilku minutach zobaczysz wynik i zobaczysz proces analizy na żywo.
Po wykonaniu analizy zobaczysz ekran z wynikiem i najważniejszymi wskaźnikami. Google opiera ocenę o podstawowe wskaźniki szybkości tzw. Core Web Vitals, które są mocno rozwijane. Mamy cały poradnik na ten temat, dlatego odsyłam do niego: Core Web Vitals.
Na potrzeby tego artykułu wspomnę jedynie o tym, co zobaczysz na pierwszym ekranie:
- First Contentful Paint — pierwsze wyrenderowanie treści oznacza czas wyrenderowania pierwszego tekstu lub obrazu.
- Speed Index — Indeks szybkości wskazuje, jak szybko strona zapełnia się widocznymi treściami.
- Largest Contentful Paint — największe wyrenderowanie treści oznacza czas wyrenderowania największego tekstu lub obrazu.
- Time to Interactive — czas do pełnej interaktywności to czas, po którym strona staje się w pełni interaktywna.
- Total Blocking Time — wyrażona w milisekundach suma wszystkich okresów między pierwszym wyrenderowaniem treści a czasem do pełnej interaktywności, gdy długość zadania przekroczyła 50 ms.
- Cumulative Layout Shift — skumulowane przesunięcie układu to miara ruchu elementów w widocznym obszarze.

Na bazie danych laboratoryjnych powstają też rekomendacje poprawy sytuacji. W zasadzie to dwa panele w PageSpeed Insights, nazwane „Możliwości” oraz „Diagnostyka”, to kopalnia wiedzy o szybkości Twojej strony. Zastosowanie wskazówek z tego miejsca znacząco poprawi szybkość strony. Zadań jest stosunkowo niewiele, ale może się zdarzyć, że będą to trudne zadania — zwłaszcza w dużych serwisach.

Podsumowując dane laboratoryjne w Google PageSpeed Insights — są one tylko częściowe i nie pokazują realnych danych. Mimo wszystko to będą pierwsze, a czasem jedyne dane, jakie zobaczysz. Bez ruchu, danych rzeczywistych nie będzie.
Na początku istnienia strony można bazować tylko na tych danych. Zwłaszcza że narzędzie PageSpeed Insights oprócz pokazania problemów pokaże Ci potencjalne rozwiązania. Dokumentacja Google jest tutaj bardzo rozbudowana.
Czym są poszczególne metryki?
LCP (ang. Largest Contentful Paint)
LCP (ang. Largest Contentful Paint) to metryka mierząca czas, jaki potrzebuje strona internetowa na wyświetlenie największego elementu na stronie, takiego jak nagłówek, zdjęcie lub film. Jest to jeden z trzech kluczowych wskaźników Core Web Vitals, które Google uznaje za najważniejsze dla oceny jakości użytkowej strony internetowej.
LCP jest szczególnie ważne, ponieważ wpływa na pierwsze wrażenia użytkowników związane z szybkością ładowania strony i poczuciem jej responsywności. Optymalizacja LCP może poprawić doświadczenie użytkownika, co z kolei może wpłynąć na lepszą pozycję strony w wynikach wyszukiwania Google.
Kluczowe sposoby na poprawę LCP to minimalizowanie czasu pobierania zasobów, takich jak obrazy lub filmy, zoptymalizowanie kodu strony, zmniejszenie rozmiaru plików i unikanie blokujących zasobów, takich jak skrypty JavaScript lub CSS.
Warto pamiętać, że LCP jest jednym z trzech kluczowych wskaźników Core Web Vitals, które Google bierze pod uwagę w ocenie jakości użytkowej strony internetowej. Poprawa LCP może wpłynąć na lepszą pozycję strony w wynikach wyszukiwania i zwiększyć zadowolenie użytkowników związane z szybkością ładowania strony.
FID (ang First Input Delay)
FID, czyli First Input Delay, to metryka mierząca czas reakcji strony internetowej na pierwsze wejście użytkownika. Mierzy czas między pierwszym kliknięciem użytkownika na interaktywny element strony, takim jak przycisk lub pole formularza, a momentem, w którym przeglądarka zareaguje na to wejście i rozpocznie przetwarzanie akcji.
FID jest ważnym wskaźnikiem w kontekście PageSpeed Insights, ponieważ wpływa na wrażenia użytkowników związane z interaktywnością strony. Długie czasy reakcji na pierwsze wejście użytkownika mogą prowadzić do frustracji i negatywnych wrażeń użytkownika związanych z użytkowaniem strony.
FID jest szczególnie ważne w przypadku stron z dużą interaktywnością, takich jak sklepy internetowe czy aplikacje webowe. Autorzy artykułu przedstawiają również sposoby na poprawę FID, takie jak minimalizowanie blokujących zasobów, stosowanie asynchronicznych skryptów lub opóźniających ładowanie skryptów, optymalizację kodu JavaScript i CSS, czy też ograniczanie liczby elementów blokujących interakcję z użytkownikiem.
Warto pamiętać, że FID jest jednym z wielu czynników wpływających na szybkość i interaktywność strony, ale jest szczególnie ważny z punktu widzenia wrażeń użytkownika i oceny strony w narzędziach takich jak PageSpeed Insights.
CLS (ang. Largest Contentful Paint)
CLS (Cumulative Layout Shift) to metryka mierząca stabilność układu strony internetowej podczas jej ładowania. Oznacza to, że CLS ocenia, czy elementy strony przesuwają się lub zmieniają swoje położenie w trakcie ładowania, co może powodować dezorientację użytkownika i negatywnie wpływać na wrażenia użytkownika.
CLS jest trzecim kluczowym wskaźnikiem Core Web Vitals, oprócz LCP i FID, które Google bierze pod uwagę w ocenie jakości użytkowej strony internetowej. W artykule na stronie web.dev autorzy podają, że CLS jest szczególnie ważne dla stron internetowych, które mają dużo dynamicznych elementów lub wykorzystują reklamy lub skrypty zewnętrzne.
Warto znać sposoby na poprawę CLS, takie jak minimalizowanie czasu potrzebnego na ładowanie zasobów, zapewnienie stałych wymiarów i pozycji elementów na stronie oraz unikanie dodawania treści dynamicznych poza widoczny obszar strony.
Warto pamiętać, że CLS jest jednym z trzech kluczowych wskaźników Core Web Vitals, które Google bierze pod uwagę w ocenie jakości użytkowej strony internetowej. Poprawa CLS może wpłynąć na lepszą pozycję strony w wynikach wyszukiwania i poprawić wrażenia użytkowników związane z stabilnością układu strony.
Dane rzeczywiste w Google PageSpeed Insights
Drugi rodzaj danych to dane dostarczane przez przeglądarki osób, które realnie wchodzą na Twoją stronę. Wszyscy Twoi klienci używający Google Chrome, nieustanie testują Twoją stronę, nawet o tym nie wiedząc.
Chrome wysyła dane do Google o szybkości strony w każdym przypadku jej załadowania. Test odbywa się więc w rzeczywistych warunkach. Co ważne, wyniki tego testu to średnia ze wszystkich wejść. Dwie takie same strony mogą mieć różne wyniki, jeśli będą na nie wchodzić różne osoby.
Wyobraź sobie dwie kopie tej samej strony. Dane laboratoryjne w Google PageSpeed Insights pokażą dokładnie te same wyniki. Natomiast jeśli jedna strona będzie odwiedzana przez osoby posiadające najnowsze urządzenia używające szybkiego internetu, a druga przez starszego typu sprzęt będący w zasięgu powolnego internetu, to obie będą mieć całkiem różne wyniki szybkości.
To ważny wniosek, szybkość strony zależy też od grupy docelowej. Jeśli wiesz, że większość Twoich klientów korzysta z najnowszych urządzeń o dużej mocy obliczeniowej, to szybkość nie będzie aż tak istotna — ich urządzania i tak szybko załadują stronę.
Natomiast, jeśli Twoja grupa docelowa posiada urządzenia leciwe — trzeba pracować nad szybkością strony i optymalizacją pod sprzęt, który może sobie nie poradzić.
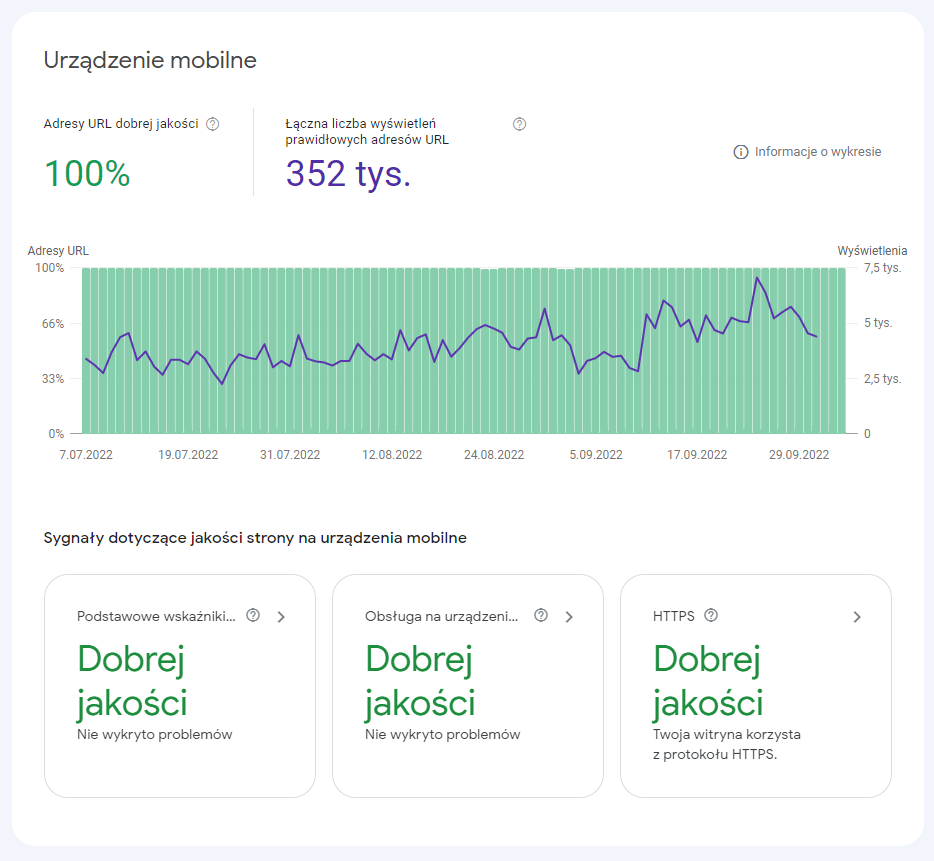
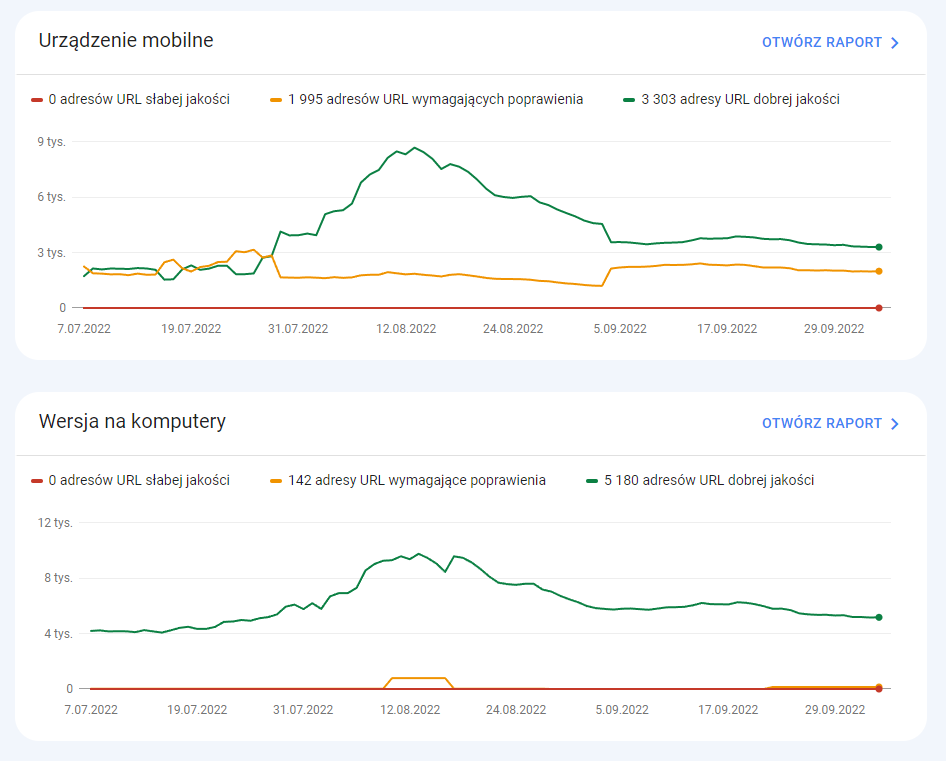
W narzędziu Google PageSpeed Insights możesz zobaczyć ogólne informacje na tych danych. Google pokazuje tu uśrednione wyniki na bazie próbek danych pobranych od rzeczywistych użytkowników.

Te same dane, tylko podane w inny, bardziej szczegółowy sposób znajdziesz we narzędziu Google Search Console, którego zapewne używasz. Oto kilka przykładów:
Adresy URL (podstrony), a ich szybkość:

Ilość adresów z dobrą, średnią oraz słabą jakością

Wskazówki dotyczące problemów, które należy poprawić, aby uzyskać lepsze wskaźniki jakości.

Google PageSpeed Insights a SEO
Niewątpliwą zaletą narzędzia Google PageSpeed Insights jest to, że pomaga w analizie strony pod kątem jej szybkości. Szybkość jest ważna z punktu widzenia nie tyle SEO, ile całego procesu pozyskiwania klientów z Google.
Szybka strona będzie lepiej realizować cele biznesowe, dlatego warto zadbać o ten aspekt. Narzędzie dostarczy ogromną ilość wskazówek oraz linków do instrukcji, co należy konkretnie poprawić. Ja napiszę tutaj tylko, nad czym należy się koniecznie skupić:
- Odpowiednia optymalizacja i kompresja grafik.
- Używanie obrazów w formatach nowej generacji takich jak WebP czy JPEG 2000.
- Zmniejszenie lub podzielenie kodu JS, który bierze udział w renderowaniu strony.
- Nieużywanie zbędnego kodu CSS i jego minifikacja.
- Używanie pamięci podręcznej przeglądarki.
- Poprawne ładowanie tylko używanych fontów.
- Rezygnacja z nasłuchiwania niepotrzebnych zdarzeń w JS (np scroll).
- Możliwe zmniejszenie drzewa DOM.
- Skrócenie czasu wczytywania skryptów JS.
Czym różni się PageSpeed Insights od Lighthouse?
PageSpeed Insights i Lighthouse to dwa narzędzia oferowane przez Google, które służą do oceny prędkości i jakości strony internetowej oraz sugestii sposobów na jej poprawę. Oba narzędzia analizują wydajność strony, optymalizację SEO, dostępność i sprawdzone metody, ale różnią się sposobem działania i funkcjonalnościami.
PageSpeed Insights jest stosunkowo proste w obsłudze i skupia się głównie na szybkości ładowania strony, oceniając wrażenia użytkowników na urządzeniach mobilnych i komputerach. Narzędzie PSI bazuje na doświadczeniach rzeczywistych użytkowników, ale korzysta też z technologii Lighthouse. PSI uruchamia się jako aplikacja webowa i wymaga dostępności strony dla zewnętrznych crawlerów.
Lighthouse to bardziej zaawansowane narzędzie przeznaczone dla deweloperów, które oferuje szerszy audyt strony internetowej. Lighthouse bierze pod uwagę wydajność strony, optymalizację SEO, dostępność i sprawdzone metody, ale także pozwala na testowanie strony jeszcze nieopublikowanej. Lighthouse uruchamia się z poziomu Narzędzi Programisty w przeglądarce Google Chrome.
Podsumowując, oba narzędzia oferują podobne funkcjonalności, ale Lighthouse jest bardziej zaawansowany i skupia się na szerokim audycie strony internetowej, podczas gdy PageSpeed Insights skupia się na szybkości ładowania strony i wrażeniach użytkowników.
Moduł PagedSpeed do instalacji na serwerze (Nginx / Apache)
Na koniec chciałbym przedstawić pewne ciekawe narzędzie autorstwa Google. Jest nim moduł serwerowy o nazwie PageSpeed. Przeznaczony jest on dla serwerów używających Nginx oraz Apache.
Na czym polega jego działanie? Mówiąc w skrócie: moduł PageSpeed zajmuje się optymalizacją strony pod narzędzie PageSpeed. Robi to w tle bez konieczności instalacji wtyczek. Działa w zasadzie niezależnie, na wszystkich rodzajach CMSów a nawet stronach, które CMS nie posiadają.
Nie ważne czy używasz WordPress’a, Jooml’i czy sklepu na PrestaShop — ten moduł będzie optymalizował Twoją stronę bez Twojej ingerencji.
Takie rozwiązanie pozwala na serio przyspieszyć stronę w błyskawicznym tempie. Ma jednak kilka istotnych wad:
- Nie da się go zainstalować na zwykłym hostingu. Potrzebujesz własnego serwera VPS, dedykowanego lub chmurę.
- Używanie modułu PageSpeed jest banalne, ale jego instalacja wymaga zaawansowanej znajomości administracji serwerów.
- Narzędzie działa w pełni autonomicznie i nie do końca masz władzę nad optymalizacją pod PageSpeed.
- Z punku widzenia zarządzania stroną — jest to kolejna warstwa, która ingeruje w kod strony.
Nie jest to rozwiązanie dla wszystkich, ale polecam przynajmniej przetestowanie modułu PageSpeed. Jeśli masz własny serwer i chcesz przyspieszyć swoją stronę — to narzędzie może bardzo Ci pomóc.
PageSpeed Insights — podsumowanie
Podsumowując, PageSpeed Insights (PSI) to narzędzie oferowane przez Google, które służy do oceny prędkości ładowania stron internetowych na urządzeniach mobilnych i komputerach oraz sugestii sposobów na jej poprawę. Narzędzie to jest szczególnie ważne dla każdego właściciela strony internetowej, ponieważ szybkość ładowania strony jest jednym z czynników wpływających na pozycję strony w wynikach wyszukiwania Google oraz na wrażenia użytkowników.
Dzięki narzędziu PageSpeed Insights możesz ocenić szybkość ładowania swojej strony oraz otrzymać wskazówki, jak ją zoptymalizować. Narzędzie bada wiele czynników wpływających na szybkość ładowania strony, takich jak wielkość plików, czas pobierania zasobów, blokujące skrypty JavaScript czy ustawienia serwera.
Oprócz wpływu na pozycję strony w wynikach wyszukiwania, szybkość ładowania strony ma również duże znaczenie dla użytkowników. Strony internetowe, które wczytują się szybko, są bardziej atrakcyjne dla użytkowników i przyczyniają się do lepszych wrażeń użytkownika, co może wpłynąć na zwiększenie ilości ruchu na stronie oraz poprawę wyników biznesowych.
Dlatego, narzędzie PageSpeed Insights jest niezbędne dla każdego właściciela strony internetowej, który chce poprawić jej jakość i zwiększyć jej szybkość ładowania. Dzięki temu można zwiększyć ilość ruchu na stronie, poprawić wyniki biznesowe oraz zwiększyć zadowolenie użytkowników związane z szybkością działania strony.













Dodaj komentarz